# 全国企业采购交易寻源询价系统用户中心登录接入文档说明
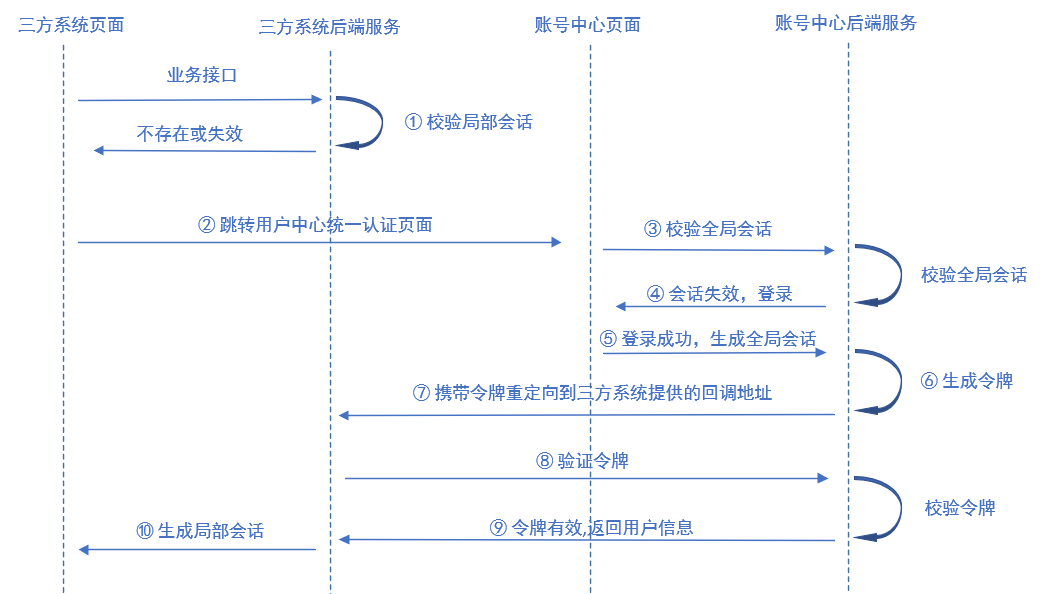
# 统一认证时序图

# 统一认证时序说明如下
① 当用户访问三方系统受保护资源时,校验局部会话是否有效。
② 局部会话不存在或失效,三方系统跳转平台统一认证页面(统一认证页面地址由平台提供),做统一认证。 请求统一认证页面时需要携带透传参数、AppKey。AppKey 由平台提供
如:
https://dev-ssp-xyxj.cneptp.com/passport/login/check?appKey=22b40fd59c9a4c9486fb13dd90929fa7&redirect=https%3A%2F%2Fwww.xxx.com%2Fkjkfje
③ 校验全局会话,由账号中心校验当前全局会话是否有效。
④ 会话已失效,则跳转账号中心统一登录页面。 (统一登录页面由平台提供)
⑤ 账号中心进行登录校验,校验成功生成账号中心的全局会话。
⑥ 账号中心生成授权令牌。(平台建议三方系统自行维护此令牌)
⑦ 账号中心携带授权令牌重定向到三方系统的登录成功回调地址。 (回调地址需要在申请接入时提供给平台,回调具体内容详见:登录成功回调地址)
⑧ 三方系统接收到授权令牌,则向账号中心发起请求来校验令牌是否合法。 API 参见:令牌校验
⑨ 平台校验当前令牌有效,返回对应的用户信息。
⑩ 由三方系统生成局部会话。
# 统一认证地址
三方系统需要登录时,需携带参数跳转到此地址完成统一认证流程。
账号中心统一认证测试环境页面地址: https://dev-ssp-xyxj.cneptp.com/passport/login/check
账号中心统一认证生产环境页面地址: https://account.cneptp.com/passport/login/check
2
测试示例:
# 三方需要修改对应的appKey和需要透传的参数
https://dev-ssp-xyxj.cneptp.com/passport/login/check?appKey=22b40fd59c9a4c9486fb13dd90929fa7&redirect=https%3A%2F%2Fwww.xxx.com%2Fkjkfje
2
生产示例:
# 三方需要修改对应的appKey和需要透传的参数
https://account.cneptp.com/passport/login/check?appKey=22b40fd59c9a4c9486fb13dd90929fa7&redirect=https%3A%2F%2Fwww.xxx.com%2Fkjkfje
2
# 参数说明
| 参数名 | 类型 | 长度 | 必填 | 说明 |
|---|---|---|---|---|
| appKey | String | - | 必填 | 由平台向三方系统发放的 AppKey |
| redirect | String | 512 | 必填 | 三方系统需要透参数内容,建议长度不超过 512 的URL地址:https://wwww.test.com/xxxx。地址参数要经过URL编码后使用 |
# 登录成功回调地址
账号中心登录成功后会重定向到由三方系统提供的回调地址(此地址需提前提供给平台),平台回调此地址会携带令牌、透传参数(在做统一认证时请求中携带的透传参数)。
三方系统收到回调请求后,需要系统后端服务通过令牌校验接口发起 token 校验,token校验成功后才认为用户登录成功。
回调地址请求示例:
https://www.xxx.com/callback?token=iojwvjwe93294324&redirect=https%3A%2F%2Fwww.xxx.com%2Fkjkfje
# 回调地址参数说明
| 参数名 | 类型 | 长度 | 必填 | 说明 |
|---|---|---|---|---|
| token | String | - | 必填 | 统一认证完成后平台生成的令牌 |
| redirect | String | 512 | 必填 | 三方系统透参数内容(可用于传递来源页面网址) |
# 接入方式
用户中心提供了显示登录和隐式登录两种授权登录的接入方式。
推荐的使用方式:
- 需要登录后才可访问的页面要实现 SSO 登录功能,建议利用显示登录的方式接入。
- 无需登录即可访问的页面需要显示登录状态的时候,建议利用隐式登录的方式接入。
# 显式登录
当用户访问需要授权的页面时,三方系统校验当前局部会话不存在或失效后,将页面跳转到统一认证页面地址,完成统一认证。
可参考以下代码
# 回调页面地址
var url = 'https://dev-ssp-xyxj.cneptp.com/passport/login/check?appKey=22b40fd59c9a4c9486fb13dd90929fa7&redirect=https%3A%2F%2Fwww.xxx.com%2Fkjkfje';
window.open(url ,'_self')
2
3
# 隐式登录
当访问无需授权的页面,三方系统需要显示登录状态时,平台推荐三方系统利用隐式登录的方式实现统一认证。
请注意,隐式登录仅限用于自动授权登录的场景。不适用于需要输入账号密码的场景。
隐式登录利用 iframe 相关技术实现。如果需要 iframe 内认证成功后通知父页面,可参考 iframe 和父页面通讯。
iframe在http环境种会造成不携带cookie的问题,所以三方系统使用iframe需要升级到https。
iframe的src地址为统一认证页面地址。
参考如下:
<iframe id="hiddenLoginIframe" src="" frameborder="0" width="0" height="0" scrolling="no" style="width:0;height:0;"></iframe>
<script>
// 需要三方系统校验当前局部会话是否有效,局部会话已失效,则参考以下代码,src地址为统一认证时的请求地址
document.getElementById('hiddenLoginIframe').src = 'https://dev-ssp-xyxj.cneptp.com/passport/login/check?appKey=22b40fd59c9a4c9486fb13dd90929fa7&redirect=https%3A%2F%2Fwww.test.com%2Findex.html'
</script>
2
3
4
5
6
7
# 用户退出登录
用户退出登录具体对接流程详见:退出登录接入文档说明
# 用户事件推送
用户进行了退出登录、用户信息变更等操作时,平台会向此用户登录过的系统发送对应的推送事件,推送的信息内容会进行签名。 签名规则参见:推送签名说明, 推送 API 文档参见:用户信息变更推送,退出登录推送。
# 账号中心统一认证页面地址说明
账号中心统一认证测试环境页面地址: https://dev-ssp-xyxj.cneptp.com/passport/login/check
账号中心统一认证生产环境页面地址: https://account.cneptp.com/passport/login/check
2
# iframe 和父页面通讯
iframe 和父页面互发消息是利用 window.onmessage 及
父页面利用 window.onmessage 监听消息,示例代码如下:
window.onmessage = function(evt) {
console.log('消息输出',evt);
var jsonObj = JSON.parse(evt.data);
console.log('转换参数',jsonObj);
// TODO 此处可自定义业务逻辑
}
2
3
4
5
6
iframe 页面利用 window.postMessage 发送消息,示例代码如下:
// TODO 具体传递内容需要自定义
window.parent.window.postMessage(JSON.stringify({'type':'loginOk'}),'*');
2